La velocidad de carga es un aspecto muy importante a tener en cuenta a la hora de crear una página web y que muchas veces es descuidado. Esto afecta en gran medida al posicionamiento SEO en buscadores, a la conversión, a las campañas SEM/PPC y por supuesto, a la experiencia de usuario dentro de la web. Además, si hablamos de negocios vía online, la velocidad de carga de un site se puede traducir en beneficios o pérdidas para el empresario.
“Google posiciona mejor a las webs más rápidas.”
“El tráfico de visitantes es menor cuanto más tarde en cargar una web.”
“El número de ventas es menor cuanto más tarde en cargar una web.”
Por tanto, queda claro que es fundamental entender cuáles son los factores más determinantes que influyen en el tiempo de carga y por supuesto, es imprescindible conocer con precisión cuántos segundos tarda en cargar una web para poder optimizar el site, mejorar ese tiempo y sacar beneficio de todo ello.
La velocidad de carga es un aspecto muy importante a tener en cuenta a la hora de crear una página web y que muchas veces es descuidado.
3 herramientas para medir la velocidad de carga
Una velocidad de carga óptima y que por tanto tendría un buen WPO (Web Performance Optimization) estaría por debajo de los 2 segundos, por tanto, todo lo que esté por encima de 3 segundos debería mejorar su optimización de tiempo de carga.
Ahora bien, os preguntaréis ¿cómo puedo conocer el tiempo de carga de una web?
Desde “La Bellota Digital” os recomendamos usar las 3 herramientas que os detallamos a continuación.
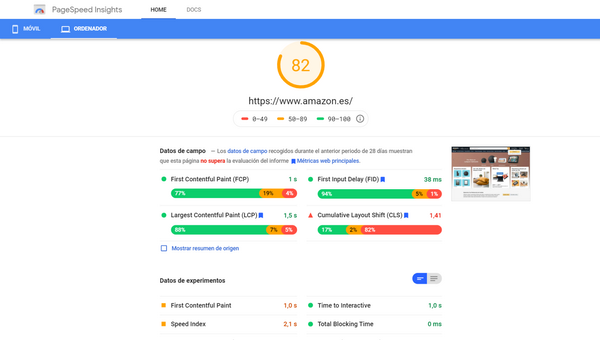
1. PageSpeed Insights
PageSpeed Insights es la herramienta de Google con la que se puede medir el tiempo de carga de una web tanto en ordenador de sobremesa como en dispositivo móvil.
Para utilizarla sólo hay que introducir la URL que se desea comprobar, la herramienta nos dará las puntuaciones de velocidad web y sugerirá consejos para mejorar ciertos puntos que podrían hacer que el site cargue más rápidamente.
En esencia, la herramienta ofrece los siguientes datos:
Puntuación de velocidad: otorga una calificación (lenta -slow-, normal -average- o rápida -fast-) y la medición (en segundos) de las métricas de velocidad FCP y DCL para cada una de las 2 versiones (Móvil y Ordenador).
Puntuación de optimización: otorga una calificación (baja -poor-, media -medium- o buena -good-) y una puntuación de 0 a 100 con la que se indica de manera aproximada el rendimiento para cada una de las 2 versiones (Móvil y Ordenador).
Sugerencias de optimización: facilita una lista de las prácticas recomendadas que podrían aplicarse para mejorar la página analizada. Las sugerencias de optimización se aplican a factores de rendimiento ajenos a la red: la configuración del servidor, la estructura HTML de las páginas y el uso de recursos externos, como imágenes o código JavaScript o CSS.

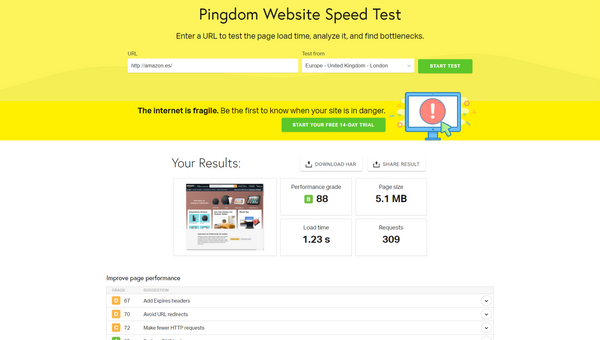
2. Pingdom
Pingdom es una de las herramientas más completas para medir la velocidad de carga de una página web. Su funcionamiento consiste en analizar la página web por completo rastreando todo el contenido a través del código HTML y detectando imágenes, CSS, Javascripts, RSS, Flash y frames.
También permite medir bloques muy importantes como: test total de la página web, salud DNS, ping y traceroute.
Su gráfico de barras permite ver el orden en el que se cargan los distintos elementos, su tiempo y su peso/tamaño. Además, incluye un historial estadístico para ver el avance en el tiempo la optimización.

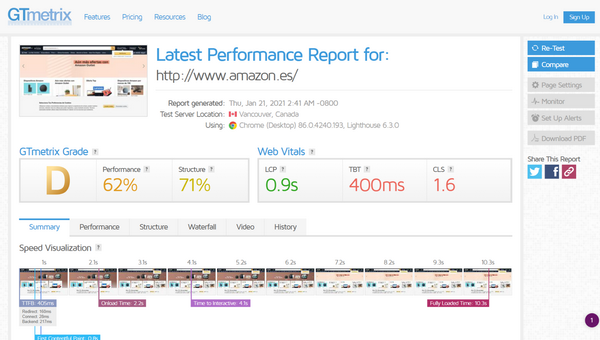
3. GTMetrix
GTmetrix mide la velocidad de un sitio web utilizando la tecnología de Google PageSpeed y Yahoo! YSlow y permite ver cuál es su comportamiento en determinados parámetros como: JavaScript, CSS, solicitudes HTTP, búsquedas de DNS, Ajax, cantidad de elementos DOM y escalado de imágenes. Además, comprueba la eficiencia de todos los elementos, realiza comparaciones con otras páginas web y ofrece consejos para realizar optimizaciones.

Factores que influyen en la velocidad de carga
Algunos de los factores que más influyen en la velocidad de carga de una web son los siguientes:
⏱ Alojamiento web o hosting
Quizás sea el principal factor, disponer de un hosting de alta calidad. Que cuente con unas buenas especificaciones técnicas, a ser posible ubicado en el mismo país hacia el que se dirige la web y dedicado.
Es importante fijarse en aspectos como la ubicación del servidor, la latencia, el tiempo de respuesta, la velocidad del disco duro, los recursos del servidor (RAM, Procesadores, etc.), el Sistema Operativo, el ancho de banda asignado, etc.
⏱ Diseño web o programación
Una web bien diseñada, programada y optimizada influye en gran medida en la velocidad de carga de esta. Conviene tener en cuenta ciertos aspectos.
Gestor de contenidos -CMS-
Si no se dispone del presupuesto suficiente para desarrollar una web desde cero, lo más recomendable es usar un gestor de contenidos o CMS (Content Management System) de calidad.
Desde “La Bellota Digital” recomendamos usar WordPress, por sus prestaciones y facilidad de uso.
Plantillas o temas
Las plantillas o temas gratuitos de los CMS que no estén muy bien diseñados u optimizados pueden afectar negativamente a los tiempos de carga de una web.
Desde “La Bellota Digital” recomendamos usar temas responsive, esto ayudará a la website a ser usable y accesible por los usuarios desde los diferentes dispositivos móviles utilizados (smartphones, phablets, tablets, etc.).
Plugins instalados
No se deben instalar demasiados plugins en un gestor de contenidos -CMS- para no ralentizar el tiempo de carga de una web.
⏱ Contenido multimedia
Se puede haber hecho un buen trabajo en los puntos anteriores, una buena elección de hosting y una buena programación web, pero si se sobrecarga un site con contenido multimedia (imágenes, vídeos, etc.) de mucho tamaño u mal optimizado puede ocasionar grandes problemas con la velocidad de carga.
Desde “La Bellota Digital” recomendamos optimizar todos los contenidos multimedia que se suban a la biblioteca de medios o recursos de una página web.
¿Alguna vez has medido la velocidad de carga de tu web? ¿Utilizas alguna otra herramienta para medir la velocidad de carga?
Déjanos tu comentario o valoración ⭐ y no te olvides de compartir ❤️ si te gusto.
¡Hasta la próxima belloter!




Comentarios recientes